
WEB安全第九课 非HTML类型文件 之二 位图图片 |
|
浏览器渲染引擎还能直接访问很多类型的位图格式文件,通常这些文件都是在HTML文档里使用<img>标签加载的,这些类型包括JPEG、PNG、GIF、BMP等。当用户直接访问这些资源时,解码后的图像就直接显示在文档窗口里,用户能做的操作大致就是滚动或缩放图片或者把图片保存到磁盘等。

在缺少Content-Type响应头信息时,检测图片类型依据的是文档自身的头部信息。如果服务器返回了Content-Type的值,浏览器会根据这个值与10多种预先定义好的图片类型进行匹配,根据匹配到的图片类型进行解析。如果这种处理无法解析该图片,就回退到按文件头的内容做二次猜测。所以有可能会把一个GIF文件误判为image/jpeg。 👂🏠🧊🆚🐂 和纯文本文件一样,位图图片是被动型资源,没有什么特定的安全风险。当然,也请记住,只要是由用户提供的图片,即使该文件也经过仔细的验证、缩放或压缩处理,但攻击者还是会对数据有一定的控制力。因此,这种文档格式被浏览器或插件错误解析的风险仍然存在。 在处理复杂的数据格式时,任何程序都有可能出现可利用的编码漏洞,图像解析器也不例外。#392: 👵🩰📞😡🤞
帖子热度 1.2万 ℃
|
|
|
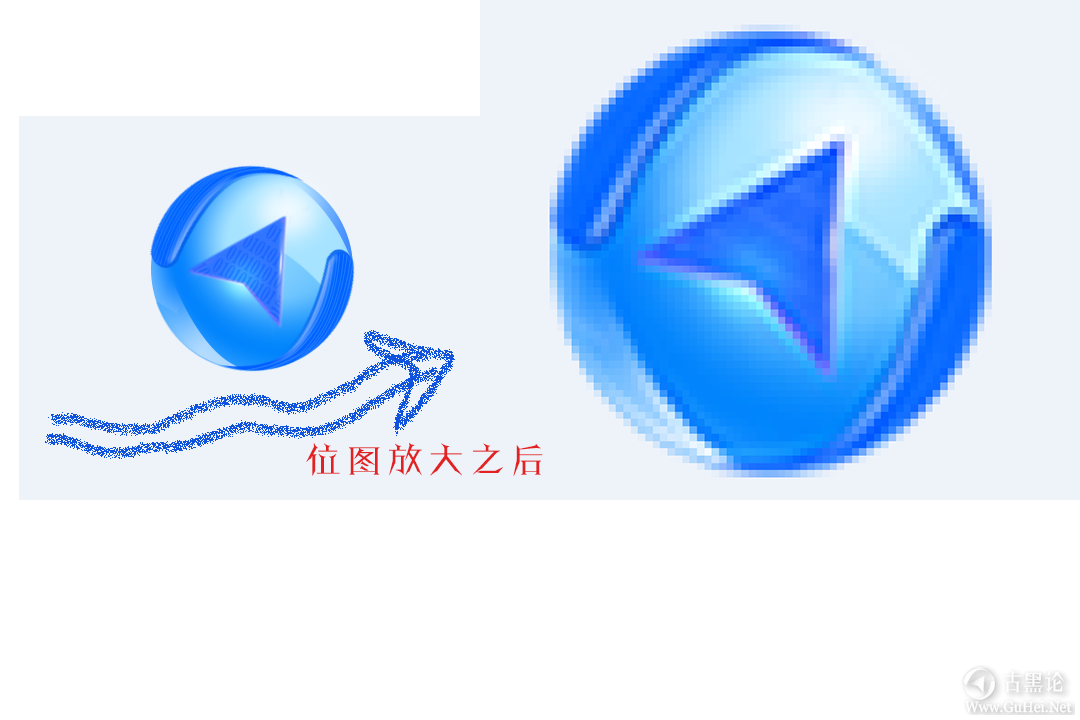
引用 这是一个位图←_← |
 「仗剑天涯」
「仗剑天涯」


 变色卡
变色卡 授予在论坛上发表了大于 100 个主题的会员。
授予在论坛上发表了大于 100 个主题的会员。