自从用了4K屏幕之后,把低分辨率的图片都换了,包括勋章,勋章换成高分辨率的图片之后有一个问题,那就是勋章虽然不模糊了,但是细节看不清楚勋章的细节(因为显示得太小了)

那么有没有办法让人看把勋章看得更清楚呢?

💪🚠🥛🅱🦌
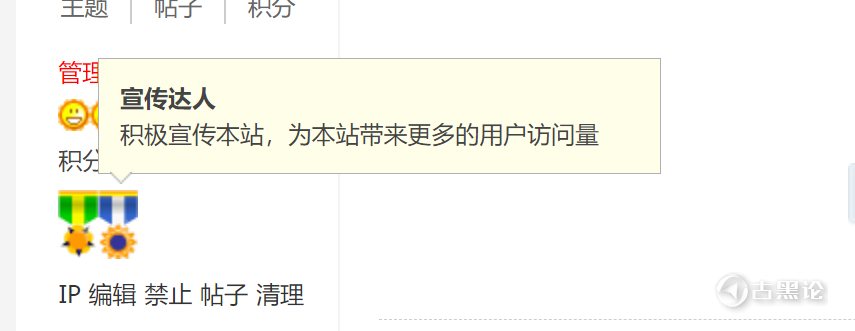
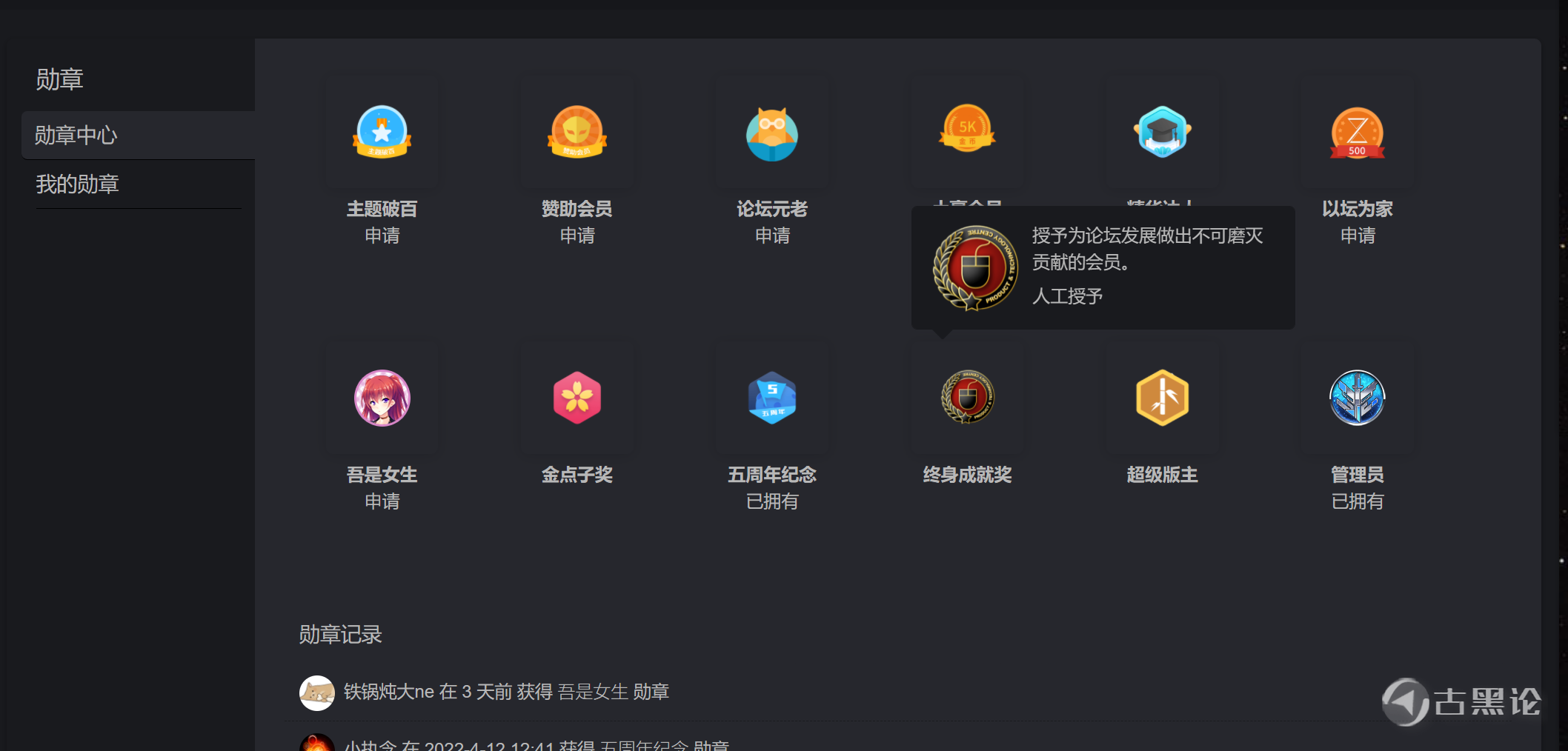
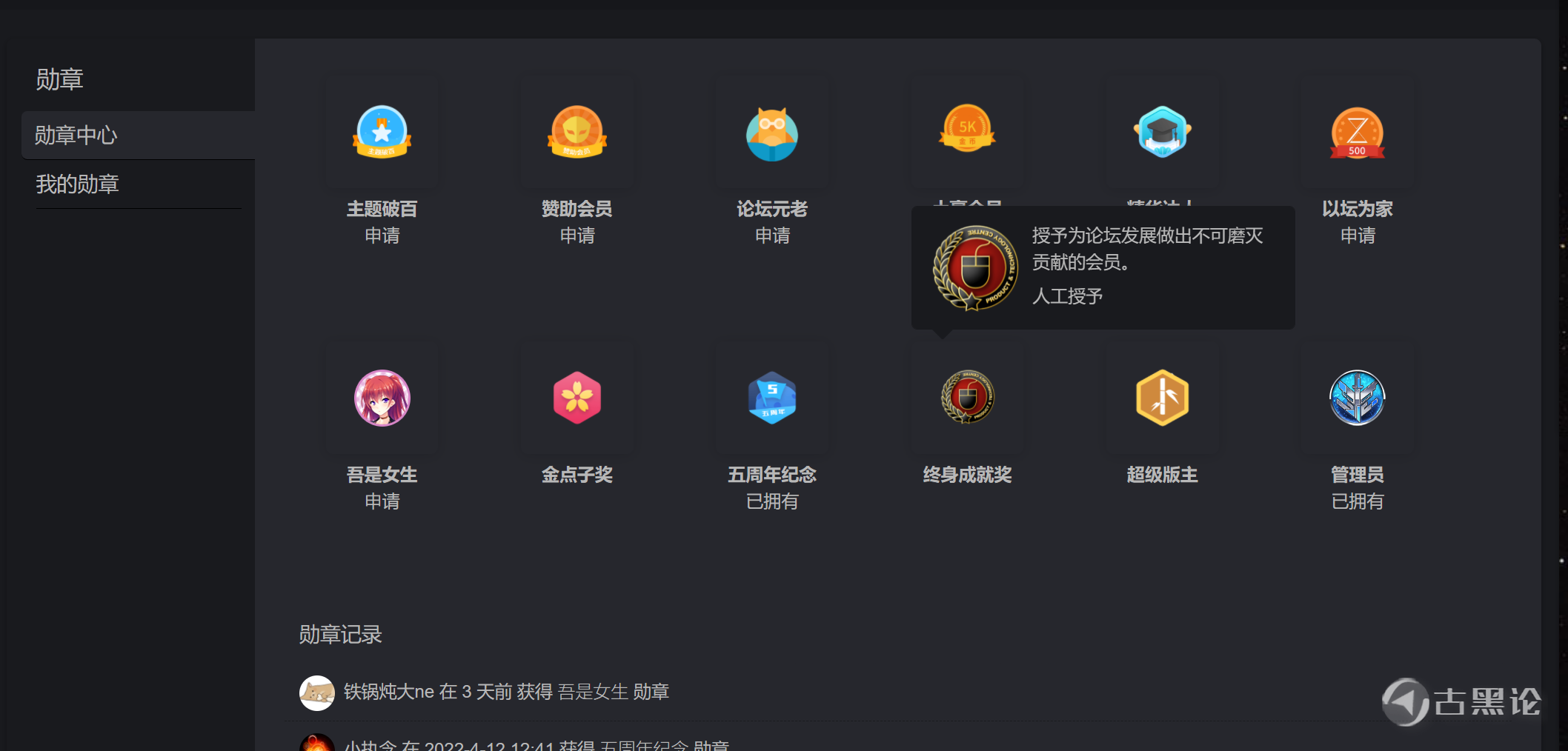
电脑版默认在鼠标放到勋章上面的时候,会弹出勋章的介绍:

我们可以利用这个修改模板代码,把勋章的图标加到这个弹出的页面上,从而显示高清勋章的样子。
👊🫖❓🦠
帖子页的勋章代码在文件
- template/default/forum/viewthread.htm
搜索
把
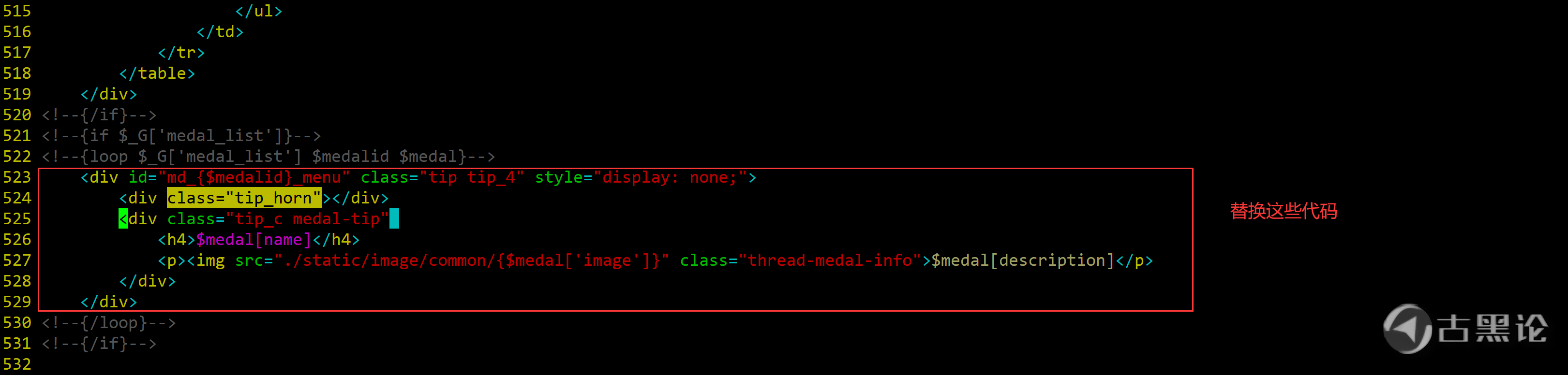
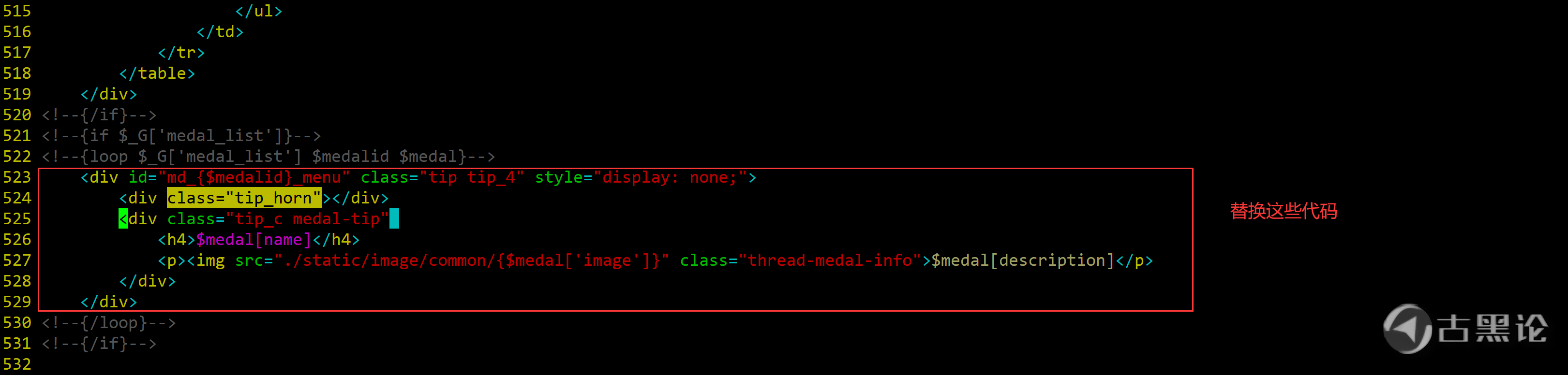
{loop 里面的代码替换成如下的:

👏⛴🥛™🦉
- <div id="md_{$medalid}_menu" class="tip tip_4" style="display: none;">
- <div class="tip_horn"></div>
- <div class="tip_c medal-tip">
- <h4>$medal[name]</h4>👨🎨🕶🧲💩👏
- <p><img src="./static/image/common/{$medal['image']}" class="thread-medal-info">$medal[description]</p>
- </div>
- </div>
打开文件
- template/default/common/common.css
在最后加入 css 代码:
- /*勋章提示*/
🧠🛑🦞❗🐙
- img.thread-medal-info { max-width: 64px; float: left; margin-right: 10px; margin-top: -20px; }
- .tip_c.medal-tip h4 { padding-left: 73px; }
- .md_ctrl.medal-home img { width: 34px; }
,更新后台缓存,就可以看到效果了:

默认模板勋章的样子
👩🩲🖥😈👍
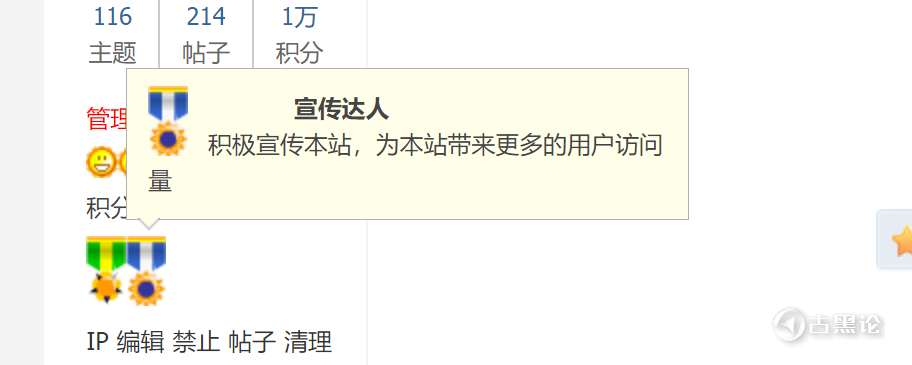
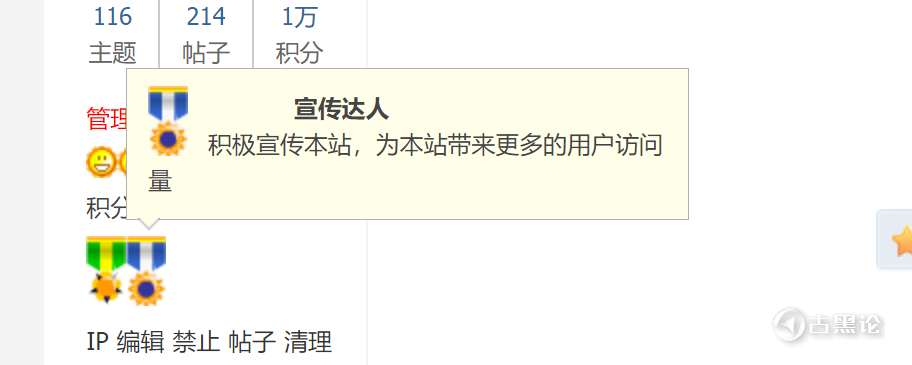
本站高清勋章的样子
👴🩰🧪💀👃
勋章除了在帖子页面显示,在
勋章页面 和 个人资料 页面也有显示,分别是
- template/default/home/space_medal.htm
- template/default/home/space_profile_body.htm
修改方法和帖子页的差不多,也是替换
loop 里面的代码:
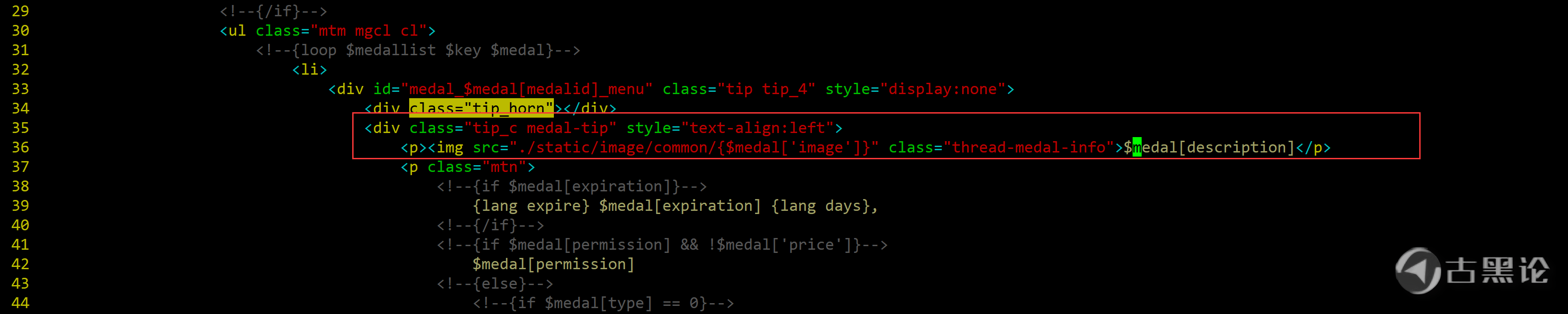
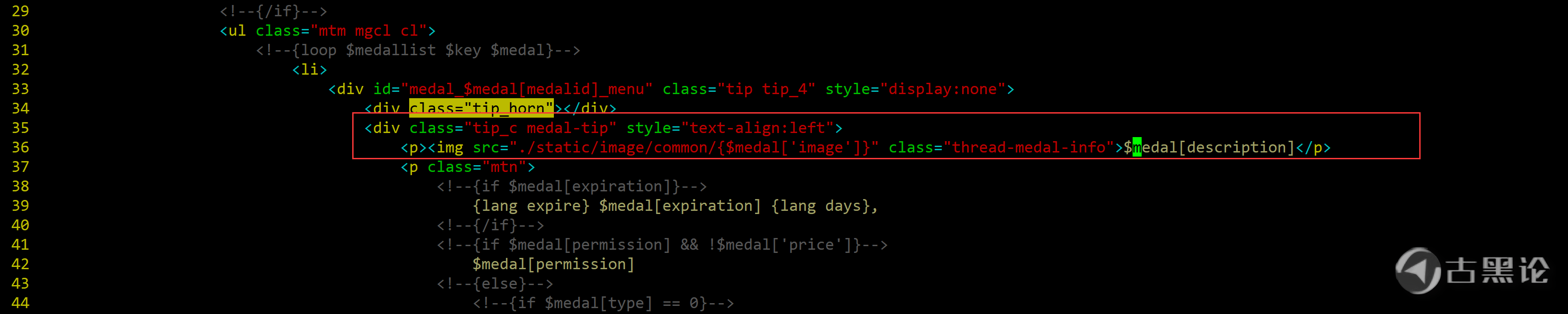
 space_medal.htm
space_medal.htm 替换这两行
- <div class="tip_c medal-tip" style="text-align:left">👮♂️🎩🎺😤👂
- <p><img src="./static/image/common/{$medal['image']}" class="thread-medal-info">$medal[description]</p>
--------------------分割线---------------
🧓👜🗝🤤🤛
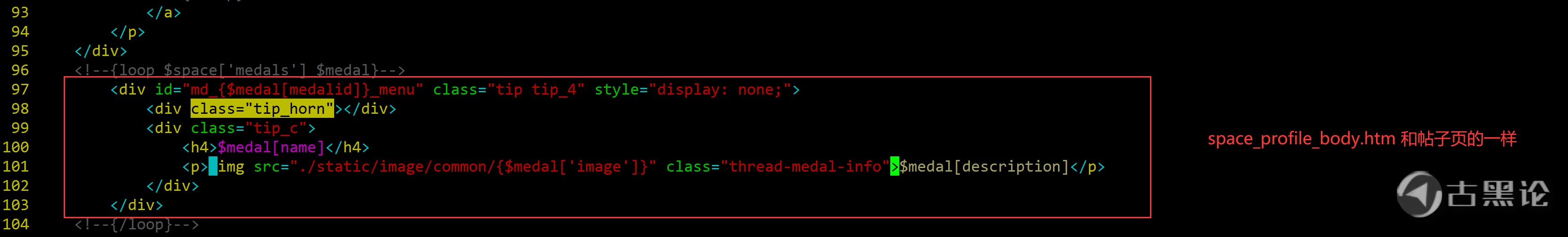
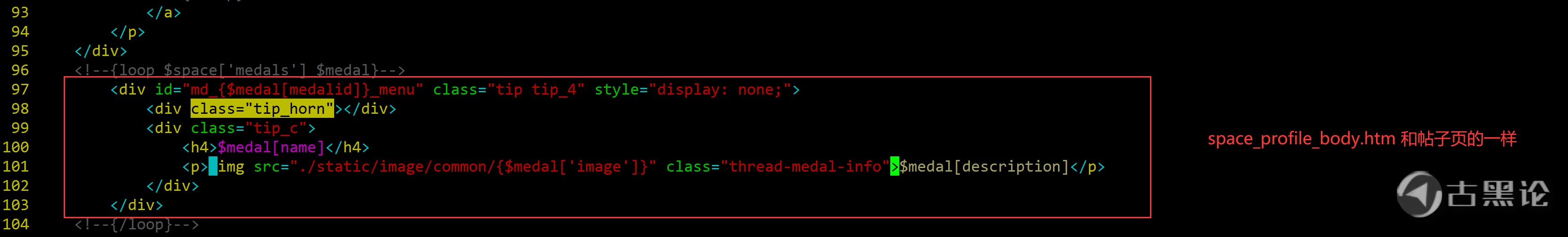
 space_profile_body.htm
space_profile_body.htm 替换框内的:
- <div id="md_{$medalid}_menu" class="tip tip_4" style="display: none;">
- <div class="tip_horn"></div>
👂🏠🍏☣🦋
- <div class="tip_c medal-tip">
- <h4>$medal[name]</h4>
- <p><img src="./static/image/common/{$medal['image']}" class="thread-medal-info">$medal[description]</p>
- </div>
- </div>
👦🎒💰😆👊
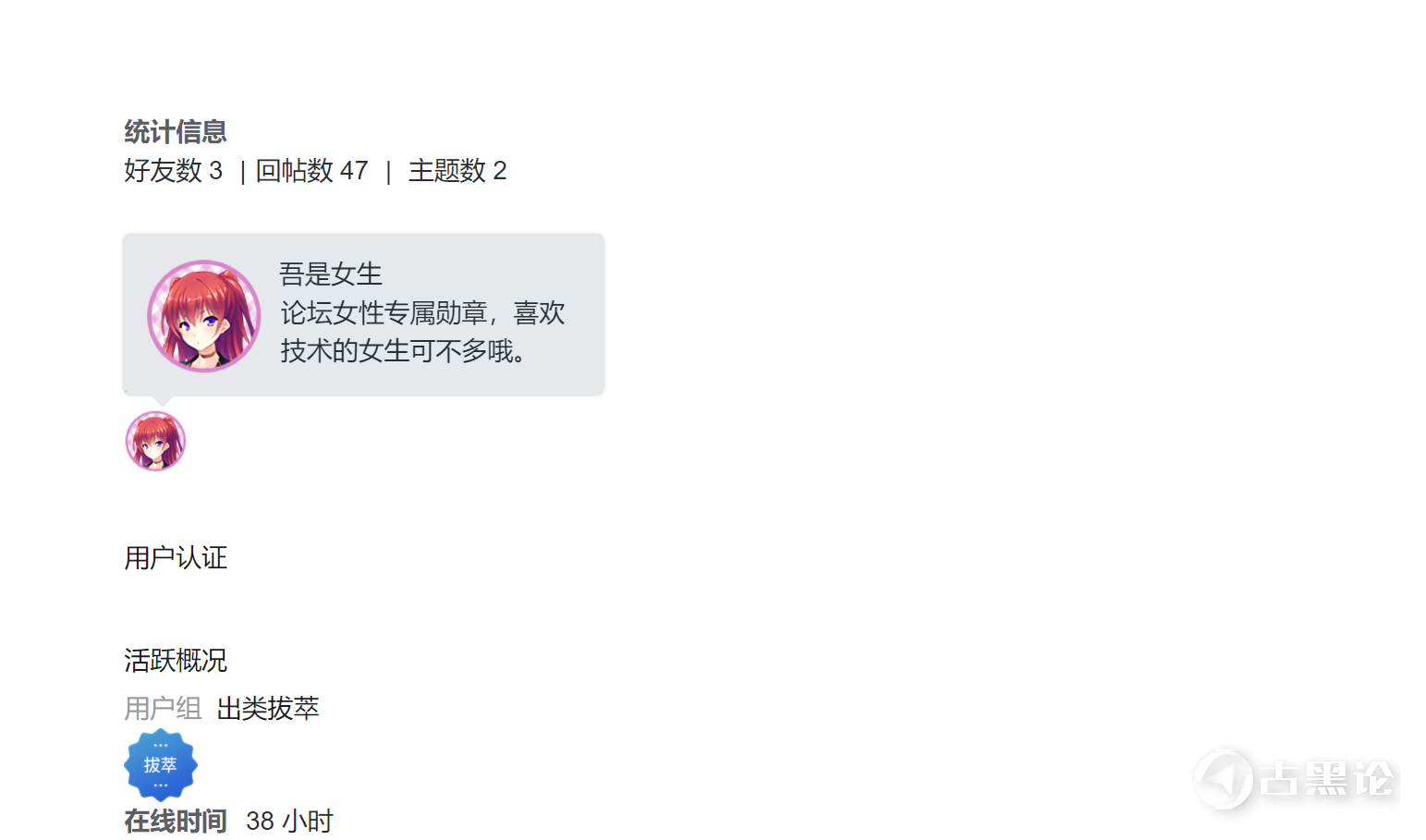
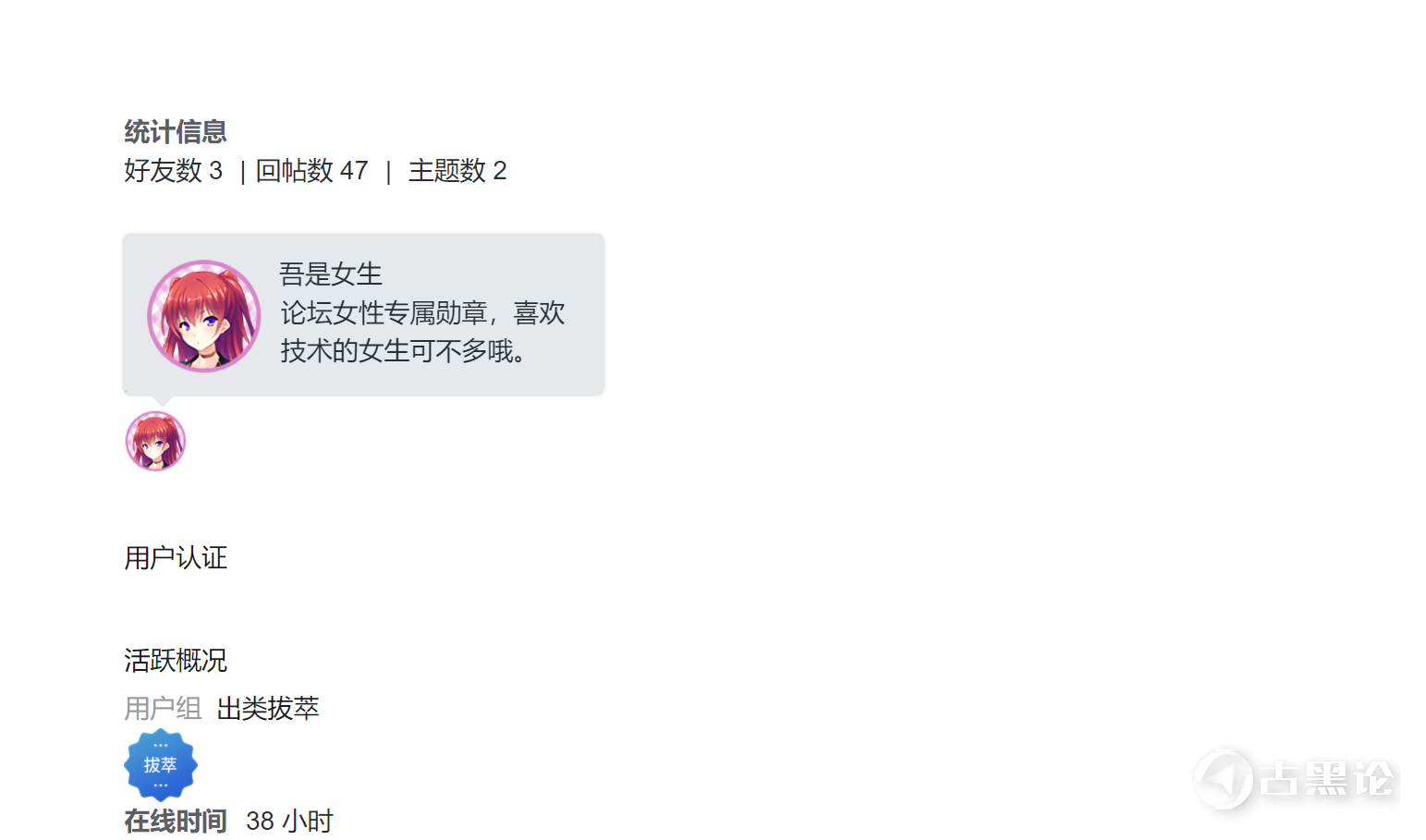
修改之后效果如下:


👍🦼🍇🆗🐅
有人要问了,改了那么多文件以后升级怎么办啊?我个人的建议是使用 GitHub 来记录你修改了哪些代码,新手 git 使用教程可以看我之前发的:
菜鸟新手使用 git 教程












 变色卡
变色卡 古黑论管理员,在论坛上有什么问题都可以找他。
古黑论管理员,在论坛上有什么问题都可以找他。