
html的问题 |
|
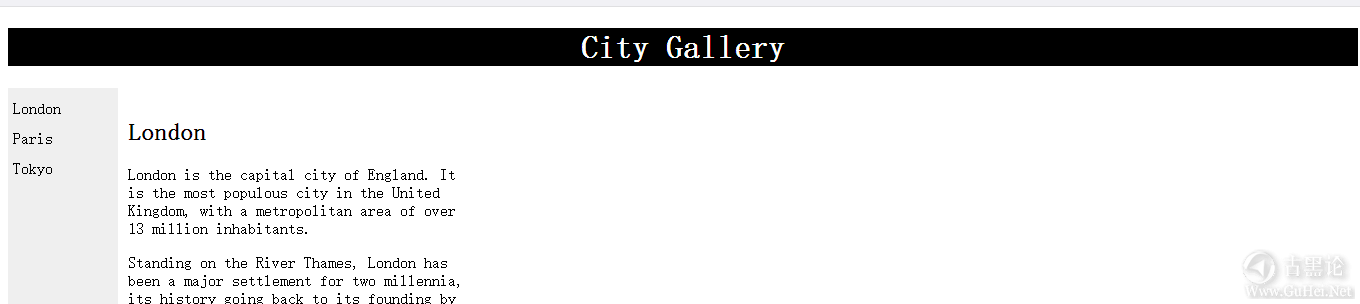
不知道为什么中间多了一白条,解决不了,希望大佬帮忙。
代码如下 <!DOCTYPE html> <html> 🧑🌾🎩📬🤮👆 <head> <style> #header { background-color:black; color:white; 👵👙💿🤮🤞 text-align:center; } #nav { line-height:30px; 🧓🥼⌨👻🤌 background-color:#eeeeee; height:300px; width:100px; float:left; padding:5px; 🥷🥾🪟👻🧠 } #section { width:350px; float:left; padding:10px; 👊🎠🍧🈚🐮} #footer { background-color:black; color:white; clear:both; 🤙🏫🦞📶 text-align:center;padding:5px; } </style> </head>🧑🍳🥾🔑🙂👃 <body> <div id="header"> <h1>City Gallery</h1> 🙏🌞🦞™🦌 </div><div id="nav"> London<br> Paris<br> 🦷🪐🦞↔🐅Tokyo<br> </div> <div id="section"> <h2>London</h2> 🤙🚠🥑♊🐂 <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. </p> <p> 🤳🌕🍚♀🐅 Standing on the River Thames, London has been a major settlement for two millennia,its history going back to its founding by the Romans, who named it Londinium. </p> </div> 🦼🥑❓🪶 <div id="footer">Copyright ? W3Schools.com </div> </body>👴💍🗡😇🦴 </html>
帖子热度 1.2万 ℃
EricOrwell发帖没看黄历,被扣了2 个 金币.
|
|
|
|
|
|
就算参考自己的代码也能发现不同之处吧?
👴🛍📞😂🙏
🧓👑⚒😭 padding用法参考: |
|
对于这种刚发的帖子,
我总是毫不犹豫的回了。 👏⛄⚛🐡如果火了就是个前排, 可以混个脸熟, 说不定谁好心就给粉了…稳赚不赔; 如果沉了就感觉是我弄沉的, 很有成就感,🧑⚕️🪖🔭😡💅 还能捞经验。#y431: |
|
对于作为社会主义的打好男人,我你这样做对得起社会,对得起人民吗?我只想说4个字:请带上我!#379:
|
|
使用padding时会出现子集拖拽现象,也就是出现白条,可以用
清除浮动: float{ display:table; 👦🥾💳😛✊ content:" ; clear:both; } |
 「锋芒初露」
2017-4-15 22:17
「锋芒初露」
2017-4-15 22:17
 变色卡
变色卡
 古黑论管理员,在论坛上有什么问题都可以找他。
古黑论管理员,在论坛上有什么问题都可以找他。